1.
Buat Proyek android .
2.
Tentukan desain untuk aplikasinya.
3.
Buat proyek blank activity
4
.Masukan Main Activity Details
5.
Tambahkan Android’s Support library
Dengan
ADT plugin version 20.0.2, Android’s support library adalah menambahkan untuk
automisasi proyek. Jika tidak secara automatis ditambahkan, Anda dapat
menambahkannya dengan cara click kanan “NavigationTabDemo” ( Package Explorer )
dan pilih Android Tools -> Add Support Library
6.
Buat folder baru drawable pada res dan buat file baru namai dengan android.xml
dan tuliskan kode berikut:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/android_selected" />
<item
android:drawable="@drawable/android_unselected" />
</selector>
7.Buat
file baru dengan nama apple.xml pada res/drawable directory buat seperti
rangkaian diatas dan tuliskan kode berikut:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/apple_selected" />
<item
android:drawable="@drawable/apple_unselected" />
</selector>
8.Ubah
layout file res/layout/activity_main.xml
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="0"/>
<FrameLayout
android:id="@+id/realtabcontent"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</TabHost>
9.
Buat Class baru
src/in/wptrafficanalyzer/navigationtabdemo/AndroidFragment.java
package in.wptrafficanalyzer.navigationtabdemo;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class AndroidFragment extends ListFragment{
/** An array of items to display in ArrayList */
String android_versions[] = new String[]{
“Nama:Dionisius Riyan Edlianto”,
“Kelas:SI12A”,
“NIM:12.12.0009”
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
/** Creating array adapter to set data in listview */
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity().getBaseContext(), android.R.layout.simple_list_item_multiple_choice, android_versions);
/** Setting the array adapter to the listview */
setListAdapter(adapter);
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onStart() {
super.onStart();
/** Setting the multiselect choice mode for the listview */
getListView().setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
}
}
10.
Buat file class baru
src/in/wptrafficanalyzer/navigationtabdemo/AppleFragment.java
package in.wptrafficanalyzer.navigationtabdemo;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class AppleFragment extends ListFragment{
/** An array of items to display in ArrayList */
String apple_versions[] = new String[]{
“Alamat blog:Shareilmu2ilmu.blogspot.com”,
“Mata kuliah:Pemmograman Mobile”
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
/** Creating array adapter to set data in listview */
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity().getBaseContext(), android.R.layout.simple_list_item_multiple_choice, apple_versions);
/** Setting the array adapter to the listview */
setListAdapter(adapter);
return super.onCreateView(inflater, container, savedInstanceState);
}
@Override
public void onStart() {
super.onStart();
/** Setting the multiselect choice mode for the listview */
getListView().setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
}
}
14. Buat
file class baru src/in/wptrafficanalyzer/navigationtabdemo/DummyTabContent.java
package in.wptrafficanalyzer.navigationtabdemo;
import android.content.Context;
import android.view.View;
import android.widget.TabHost.TabContentFactory;
public class DummyTabContent implements TabContentFactory{
private Context mContext;
public DummyTabContent(Context context){
mContext = context;
}
@Override
public View createTabContent(String tag) {
View v = new View(mContext);
return v;
}
}
15.
Ubah file pada src/in/wptrafficanalyzer/navigationtabdemo/MainActivity.java
package in.wptrafficanalyzer.navigationtabdemo;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.widget.TabHost;
public class MainActivity extends FragmentActivity {
TabHost tHost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tHost = (TabHost) findViewById(android.R.id.tabhost);
tHost.setup();
/** Defining Tab Change Listener event. This is invoked when tab is changed */
TabHost.OnTabChangeListener tabChangeListener = new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
android.support.v4.app.FragmentManager fm = getSupportFragmentManager();
AndroidFragment androidFragment = (AndroidFragment) fm.findFragmentByTag("android");
AppleFragment appleFragment = (AppleFragment) fm.findFragmentByTag("apple");
android.support.v4.app.FragmentTransaction ft = fm.beginTransaction();
/** Detaches the androidfragment if exists */
if(androidFragment!=null)
ft.detach(androidFragment);
/** Detaches the applefragment if exists */
if(appleFragment!=null)
ft.detach(appleFragment);
/** If current tab is android */
if(tabId.equalsIgnoreCase("android")){
if(androidFragment==null){
/** Create AndroidFragment and adding to fragmenttransaction */
ft.add(R.id.realtabcontent,new AndroidFragment(), "android");
}else{
/** Bring to the front, if already exists in the fragmenttransaction */
ft.attach(androidFragment);
}
}else{ /** If current tab is apple */
if(appleFragment==null){
/** Create AppleFragment and adding to fragmenttransaction */
ft.add(R.id.realtabcontent,new AppleFragment(), "apple");
}else{
/** Bring to the front, if already exists in the fragmenttransaction */
ft.attach(appleFragment);
}
}
ft.commit();
}
};
/** Setting tabchangelistener for the tab */
tHost.setOnTabChangedListener(tabChangeListener);
/** Defining tab builder for Andriod tab */
TabHost.TabSpec tSpecAndroid = tHost.newTabSpec("android");
tSpecAndroid.setIndicator("Tab 1",getResources().getDrawable(R.drawable.android));
tSpecAndroid.setContent(new DummyTabContent(getBaseContext()));
tHost.addTab(tSpecAndroid);
/** Defining tab builder for Apple tab */
TabHost.TabSpec tSpecApple = tHost.newTabSpec("apple");
tSpecApple.setIndicator("Tab 2",getResources().getDrawable(R.drawable.apple));
tSpecApple.setContent(new DummyTabContent(getBaseContext()));
tHost.addTab(tSpecApple);
}
}
16.
Ubah AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="in.wptrafficanalyzer.navigationtabdemo"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Black" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
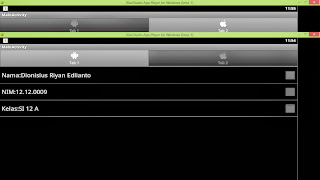
Hasil Output:
Tab.1
Tab 2.







4 komentar:
kawan, di emulator saya buka bisa. di handphone gak bs...solusinya apa ya bro?thanks
coba mas buka emulatornya di cek os nya android versi berapa? biasanya hal seperti itu terjadi dikarenakan :
1.perbedaan faktor os android di emulator dengan os android di handphone saudara.
2. komponen dalam aplikasi tersebut tidak mendukung untuk dijalankan pada handphone saudara..
trimakasih.
solusinya agar bisa jalan di handphone gmn kawan?
atau adacara lain agar bisa menampilkan image
Post a Comment
Note: only a member of this blog may post a comment.